在 JavaScript 中,我們也可以使用到列隊 (Queue) 和堆疊 (Stack) 這兩個數據結構。最簡單的方法是使用 JavaScript 內置的陣列 (Array) 和內置的方法模仿列隊 (Queue) 和堆疊 (Stack) ,達至先進先出(FIFO, First-In-First-Out)和後進先出(LIFO, Last In First Out)的原理。
內置 push, pop, shift 和 unshift 方法
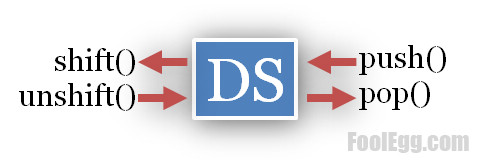
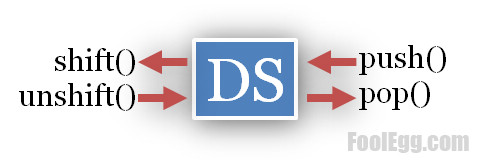
JavaScript 的陣列提供了 4 個方法,分別是 push()、pop()、shift() 和 unshift() 。我們先看看下面的圖片了解運用的方式。
如果我們假設左邊是頭(front),右邊是尾(rear)。如果要將新的元素加入數據結構之中,可以使用 push() 方法將元素加至數據結構的尾(rear),使用 unshift() 方法則可以加至數據結構的頭(front)。如果要刪除數據結構內的元素,可以使用 pop() 方法將元素由數據結構的尾(rear)刪除並返回,使用 shift() 方法將元素由數據結構的頭(front)刪除並返回。

很明顯,我們可以使用 push() 和 shift() 兩個方法做到先進先出(FIFO, First-In-First-Out)的原理。另外, unshift() 和 pop() 兩個方法也可以做到先進先出(FIFO, First-In-First-Out)的原理;而 push() 和 pop() 兩個方法做到後進先出(LIFO, Last In First Out)的原理。 shift() 和 unshift() 兩個方法也可以做到後進先出(LIFO, Last In First Out)的原理。
使用 push() 和 shift() 兩個方法的列隊 (Queue) 例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var fifoQueue = new Array();
// 建立新的Queue
fifoQueue.push(FoolEgg.com);
fifoQueue.push(123456789);
var ptr = fifoQueue.push(98.7654321);
// 將「FoolEgg.com」字串、「123456789」整數和「98.7654321」浮點數加入Queue
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.shift() + ]<br />);
// 刪除並返回最頭的元素「FoolEgg.com」字串
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.shift() + ]<br />);
// 刪除並返回最頭的元素「123456789」整數
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.shift() + ]<br />);
// 刪除並返回最頭的元素「98.7654321」浮點數
document.writeln(Delete the element [ + fifoQueue.shift() + ]<br />);
// 刪除並返回最頭的元素
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
|
以下是輸出的結果︰
> ptr is 3
> The length of queue is 3 and the elements are [FoolEgg.com,123456789,98.7654321]
> Delete the element [FoolEgg.com]
> The length of queue is 2 and the elements are [123456789,98.7654321]
> Delete the element [123456789]
> The length of queue is 1 and the elements are [98.7654321]
> Delete the element [98.7654321]
> Delete the element [undefined]
> ptr is 3
> The length of queue is 0 and the elements are []
使用 unshift() 和 pop() 兩個方法的列隊 (Queue) 例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var fifoQueue = new Array();
// 建立新的Queue
fifoQueue.unshift(FoolEgg.com);
fifoQueue.unshift(123456789);
var ptr = fifoQueue.unshift(98.7654321);
// 將「FoolEgg.com」字串、「123456789」整數和「98.7654321」浮點數加入Queue
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.pop() + ]<br />);
// 刪除並返回最頭的元素「FoolEgg.com」字串
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.pop() + ]<br />);
// 刪除並返回最頭的元素「123456789」整數
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
document.writeln(Delete the element [ + fifoQueue.pop() + ]<br />);
// 刪除並返回最頭的元素「98.7654321」浮點數
document.writeln(Delete the element [ + fifoQueue.pop() + ]<br />);
// 刪除並返回最頭的元素
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of queue is + fifoQueue.length + and the elements are [ + fifoQueue + ]<br />);
|
以下是輸出的結果︰
> ptr is 3
> The length of queue is 3 and the elements are [98.7654321,123456789,FoolEgg.com]
> Delete the element [FoolEgg.com]
> The length of queue is 2 and the elements are [98.7654321,123456789]
> Delete the element [123456789]
> The length of queue is 1 and the elements are [98.7654321]
> Delete the element [98.7654321]
> Delete the element [undefined]
> ptr is 3
> The length of queue is 0 and the elements are []
使用 push() 和 pop() 兩個方法的堆疊 (Stack) 例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var lifoStack = new Array();
// 建立新的Stack
lifoStack.push(FoolEgg.com);
lifoStack.push(123456789);
var ptr = lifoStack.push(98.7654321);
// 將「FoolEgg.com」字串、「123456789」整數和「98.7654321」浮點數加入Stack
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.pop() + ]<br />);
// 刪除並返回最頂的元素「98.7654321」浮點數
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.pop() + ]<br />);
// 刪除並返回最頂的元素「123456789」整數
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.pop() + ]<br />);
// 刪除並返回最頂的元素「FoolEgg.com」字串
document.writeln(Delete the element [ + lifoStack.pop() + ]<br />);
// 刪除並返回最頂的元素
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
|
以下是輸出的結果︰
> ptr is 3
> The length of stack is 3 and the elements are [FoolEgg.com,123456789,98.7654321]
> Delete the element [98.7654321]
> The length of stack is 2 and the elements are [FoolEgg.com,123456789]
> Delete the element [123456789]
> The length of stack is 1 and the elements are [FoolEgg.com]
> Delete the element [FoolEgg.com]
> Delete the element [undefined]
> ptr is 3
> The length of stack is 0 and the elements are []
使用 shift() 和 unshift() 兩個方法的堆疊 (Stack) 例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var lifoStack = new Array();
// 建立新的Stack
lifoStack.unshift(FoolEgg.com);
lifoStack.unshift(123456789);
var ptr = lifoStack.unshift(98.7654321);
// 將「FoolEgg.com」字串、「123456789」整數和「98.7654321」浮點數加入Stack
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.shift() + ]<br />);
// 刪除並返回最頭的元素「98.7654321」浮點數
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.shift() + ]<br />);
// 刪除並返回最頭的元素「123456789」整數
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
document.writeln(Delete the element [ + lifoStack.shift() + ]<br />);
// 刪除並返回最頭的元素「FoolEgg.com」字串
document.writeln(Delete the element [ + lifoStack.shift() + ]<br />);
// 刪除並返回最頭的元素
document.writeln(ptr is + ptr + <br />);
document.writeln(The length of stack is + lifoStack.length + and the elements are [ + lifoStack + ]<br />);
|
以下是輸出的結果︰
> ptr is 3
> The length of stack is 3 and the elements are [98.7654321,123456789,FoolEgg.com]
> Delete the element [98.7654321]
> The length of stack is 2 and the elements are [123456789,FoolEgg.com]
> Delete the element [123456789]
> The length of stack is 1 and the elements are [FoolEgg.com]
> Delete the element [FoolEgg.com]
> Delete the element [undefined]
> ptr is 3
> The length of stack is 0 and the elements are []